網路上的資源:
https://www.bootcdn.cn/limonte-sweetalert2/6.10.3/
之後再新增一個 JS 檔案 ,在裡面添加以下內容 :
swal.setDefaults({
confirmButtonText: "確定", //確定按鈕TEXT
cancelButtonText: "取消", //取消安紐TEXT
background: '#222629', //背景顏色
confirmButtonColor: '#5895BF', //確定按鈕背景顏色
cancelButtonColor: '#626F75' //取消按鈕背景顏色
});
//搭配 asp.net 的 button 元件使用
function sweetAlertConfirm(btn, t, s) {
if (btn.dataset.confirmed) {
btn.dataset.confirmed = false;
return true;
} else {
event.preventDefault();
swal({
title: t,
text: s,
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#5895BF',
cancelButtonColor: '#626F75',
confirmButtonText: '確定',
cancelButtonText: '取消'
})
.then(function () {
btn.dataset.confirmed = true;
btn.click();
}).catch(swal.noop);
}
}
//純提示訊息框
function swalDialog(t, c, i) {
swal({
title: t,
html: c,
type: i,
confirmButtonText: "確定"
}).catch(swal.noop);
}
附註:如果還有其他個人設計可參考 參考網址裡的內容~~
<head>
<link rel="stylesheet" href="css/sweetdialog.css" />
<script type="text/javascript" src="js/sweetdialog.js"></script>
<script type="text/javascript" src="js/JavaScript.js"></script>
</head>
public class SweetDialog
{
public enum MessageIcon : int
{
SUCCESS = 0,
FAIL,
WARNING,
INFO
}
//t = 標題文字 c = 內容 icon = 要顯示的ICON p = 該網頁
public void Show(Page p, String t, String c, int icon)
{
String info;
switch (icon)
{
case (int)MessageIcon.SUCCESS:
info = "success";
break;
case (int)MessageIcon.FAIL:
info = "error";
break;
case (int)MessageIcon.WARNING:
info = "warning";
break;
case (int)MessageIcon.INFO:
info = "info";
break;
default:
info = "question";
break;
}
string js = @"swalDialog('" + t + "', '" + c + "', '" + info + "');";
ScriptManager.RegisterStartupScript(p, GetType(), "script",
js, true);
}
}
範例 : (在想使用的地方輸入以下程式碼)
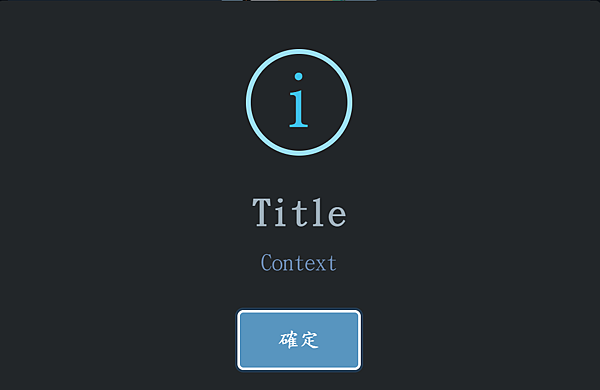
new SweetDialog().Show(this,"Title","Context",(int)SweetDialog.MessageIcon.INFO);
成功結果如下:
需要再 ASPX 裡面 的 BUTTON 加入
<asp:Button ID="button" runat="server" Text="刪除" OnClick = "button_Click"
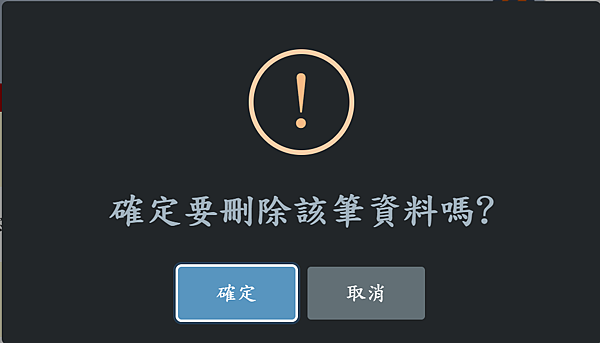
OnClientClick="return sweetAlertConfirm(this,'確定要刪除該筆資料嗎?','');" />
protected void button_Click(object sender, EventArgs e)
{
//你要執行的動作
}
成功結果如下:
參考網址
https://dotblogs.com.tw/shadow/2017/10/17/130645
https://sweetalert2.github.io/#download
